jsx コピー禁止 #
完全ではないかもしれない。
以下コード。
<div onCopy={(e) => {
alert('onCopy');
e.preventDefault();
}} onContextMenu={(e) => {
alert('onContextMenu(Right Click)');
e.preventDefault();
}}>
<p>Copy and Context Menu disabled.</p>
</div>
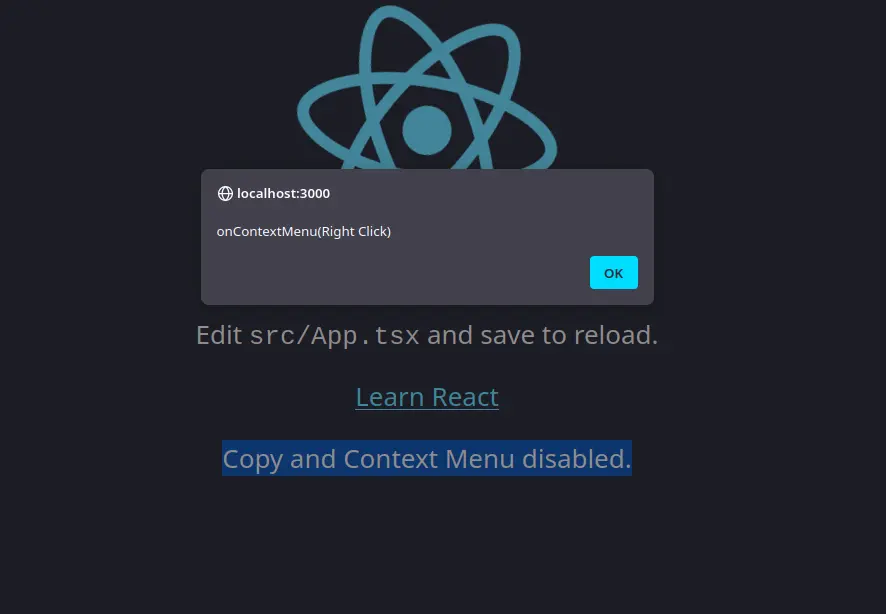
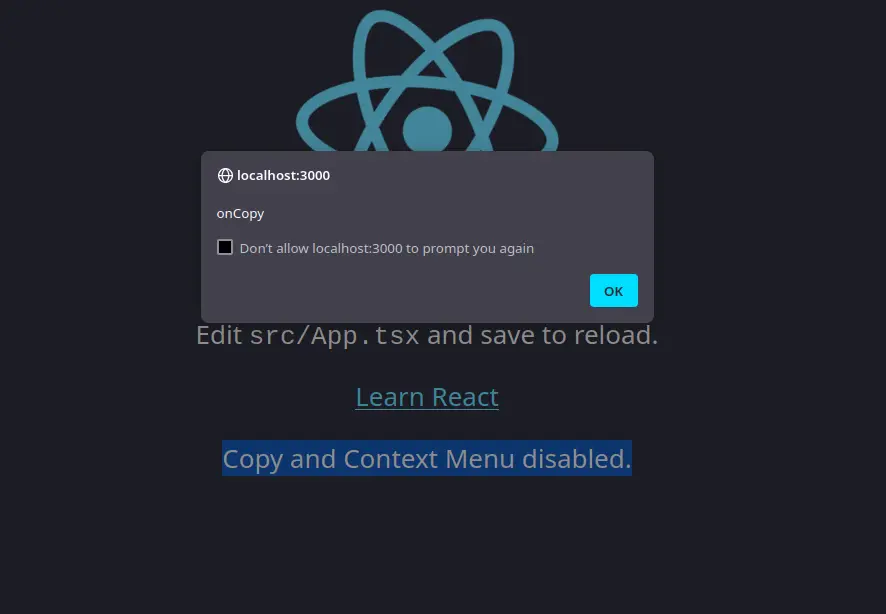
div内のElement上でCtrl + C or 右クリック(ContextMenu)しようとするとアラートが表示される。
その後e.preventDefault()(🔗https://developer.mozilla.org/ja/docs/Web/API/Event/preventDefault)でコピーの処理や右クリックしたときにメニューがでる処理を呼ばないようにしているので結果的にコピーできなくなる。
以下動作スクショ。


直接Element単体のみをコピー禁止にもできるはず。
注意点 #
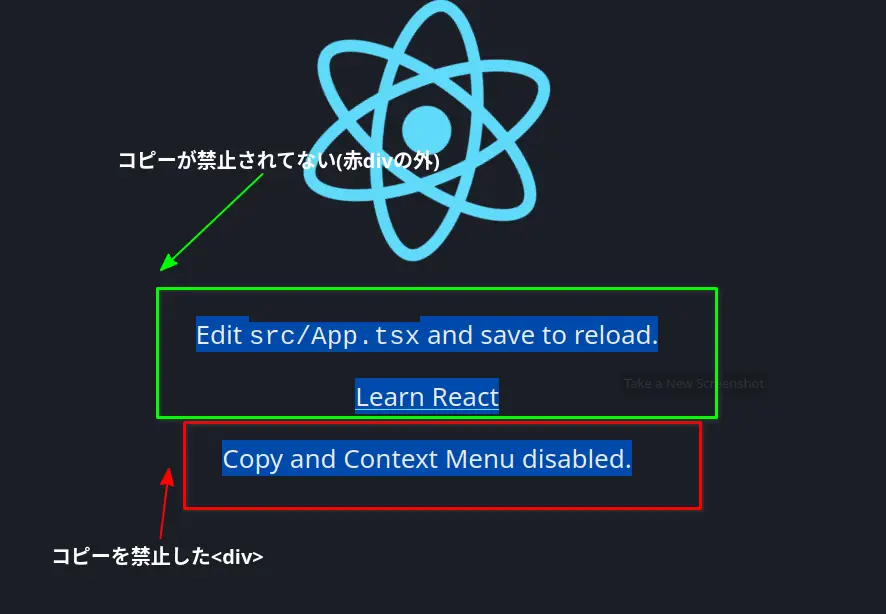
以下の図のようにコピー禁止されていないElementを巻き込んで選択した上でコピーすると普通にコピーされてしまう。

対策としては、(画面的な意味で)広めにコピー禁止の<div>で囲うぐらいか。
編集後記 #
もしかしたらもっと良い方法があるのかもしれない。
コピー全般で発火するイベントとかないのかな。
関連記事 #
🔗qiita: JavaScriptのpreventDefault()って難しくない?preventDefault()を使うための前提知識
